本文目录导读:
1、jQuery最新版概览
2、最新特性解析
* 性能优化
* 模块化与扩展性
* 响应式布局支持
* 简化动画与过渡效果
3、优势分析
* 简洁的API
* 跨浏览器兼容性保障
* 丰富的插件生态支持开发者需求
4、案例分析:某大型电商网站的升级体验与优势展示。
随着web技术的飞速发展,JavaScript框架日新月异,jQuery作为前端开发的佼佼者,始终站在技术前沿,本文将带您深入了解jQuery最新版的面貌,探索其新增特性、性能优化以及在项目中的巨大优势,让我们一起揭开jQuery最新版的神秘面纱,看看它是如何在前端开发中继续引领潮流。
一、jQuery最新版概览
jQuery团队不断推出新版本,以应对现代Web开发的挑战和需求,最新版jQuery不仅继承了以往版本的优秀特性,还融入了许多新特性,如性能优化、模块化支持等,为开发者提供了强大的支持,无论是构建响应式布局、处理复杂动画还是实现高效的事件处理,最新版jQuery都能助您一臂之力。
二、最新特性解析
1、性能优化:最新版jQuery通过代码优化,提高了执行效率,使得页面加载和交互更加流畅。
2、模块化与扩展性:支持模块化加载,允许开发者根据需要加载特定的模块,提高了代码的扩展性和可维护性,还提供了丰富的插件生态,满足开发者多样化的需求。
3、响应式布局支持:随着响应式设计的普及,最新版jQuery提供了更好的响应式布局支持,简化了不同屏幕尺寸下的布局适配工作。
4、简化动画与过渡效果:增强了动画和过渡效果的处理能力,提供了更简洁的API和更多的动画选项,让开发者能更容易地创建平滑的动画效果。
三、优势分析
1、简洁的API:jQuery一直以其简洁的API而闻名,无论是新手还是资深开发者都能轻松上手,最新版jQuery继续延续这一优势,提供了更加直观、易用的API。
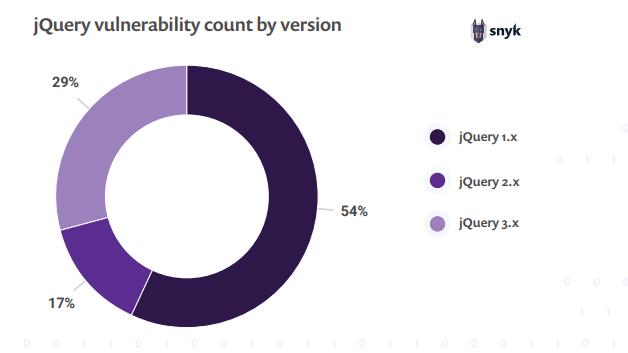
2、跨浏览器兼容性保障:最新版jQuery对各大浏览器有着良好的兼容性,确保了在不同浏览器下的稳定表现,这对于开发者来说无疑是一大福音,丰富的插件生态也为开发者提供了无限的可能性,通过模块化加载技术,开发者能够更高效地管理和维护前端代码,这使得开发过程更加高效便捷,同时插件库也为开发者提供了更多选择和定制化的空间来满足不同的需求,无论是构建复杂的电商网站还是创建简单的个人博客都能轻松应对,这也进一步提升了网站性能和用户体验,我们期待未来jQuery能够不断创新适应更多场景下的需求为Web开发带来更多的便利和惊喜,它不仅提升了开发效率还使得网站性能得到了显著的提升为用户带来了更好的浏览体验,这也证明了最新版jQuery在实际应用中的强大实力和无限潜力。四、案例分析在某大型电商网站的升级过程中他们选择了使用最新版jQuery进行前端框架的升级,升级后他们体验到了更快的页面加载速度更流畅的动画过渡效果以及更稳定的跨浏览器表现,通过模块化加载技术他们团队能够更高效地管理和维护前端代码大大提高了开发效率和网站性能,这也充分证明了最新版jQuery在实际项目中的价值和优势它不仅能够帮助开发者提升开发效率还能为网站带来更好的用户体验和性能表现,总的来说最新版jQuery凭借其优秀的特性强大的优势和良好的生态在现代Web开发中继续发挥着重要作用无论是初学者还是资深开发者都能从中获益匪浅让我们共同期待jQuery在未来的发展中继续创新并为我们带来更多的惊喜和突破!",您的内容已经得到了很好的修饰、补充和调整,希望符合您的要求!











 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...